Qué es un Schema en la Web
Tabla de contenidos
Si has llegado hasta aquí, es porque estas buscando fórmulas para mejorar el posicionamiento Seo para tu web, Y te habrás preguntado qué es un Schema. Un Schema (schema.org) no es más que un código con un lenguaje estructurado de datos que definen el contenido de tu web, qué vendes, de que se trata tu sitio, etc.
Este código de lenguaje hace posible que los motores de búsqueda entiendan el significado que hay detrás de diferentes temas en los sitios web y como consecuencia, sirve para proporcionar una mejor experiencia para los usuarios de Internet.
Hoy en día los buscadores como Google quieren construir una web más semántica y estos marcados (Schemas) se hacen cada vez más valiosos para la comunicación e información en la red.
Como resultado de ello lo mejor es añadir etiquetas Schema a tu sitio web, Google puede completar en los resultados de búsqueda la información adicional en forma de rich snippets (Los rich snippets o fragmentos enriquecidos hacen referencia a los que es extraído de algo, específicamente de las páginas de resultados de búsqueda), algo que ha demostrado que mejora la tasa de click-through (CTR) en los resultados orgánicos.

Tipos de marcados Schema
El código de lenguaje del schema incluye formatos para poder estructurar datos sobre toda clase de personas, lugares y cosas de la web.
Estos son algunos de los tipos de schema que hay por ahora, ya que cada vez se van generando nuevos tipos, según las necesidades de cada uno. Como veras los hay ya estructurados, pero siempre los puedes personalizar y/o crear tu propio schema.
- Artículos.
- Eventos.
- Productos.
- Personas.
- Organizaciones.
- Negocios Locales.
- Reseñas.
- Recetas, etc
Después de crear y añadir este marcado (schema) a tu web, estas permitiendo a los motores de búsqueda entender de qué trata tu articulo, producto, receta, etc.
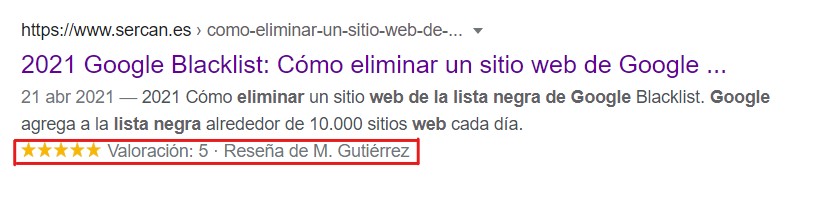
Los motores de búsqueda son capaces por tanto de mostrar esta información mediante los resultados enriquecidos.
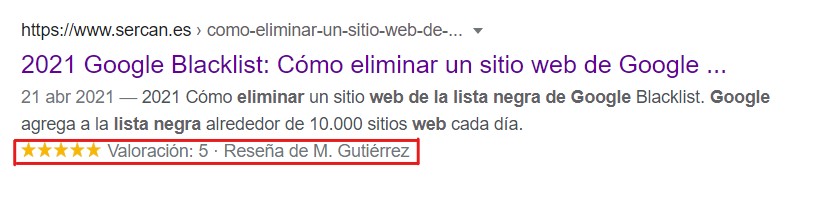
Por ejemplo, este es el resultado de una página que ha implementado un marcado Schema de una receta de bizcochos, donde podemos ver valoraciones tanto en estrellas como en números, enlaces adicionales en la parte inferior, etc.

Schemas creativos
Una importante rama del código de lenguaje de marcadores de los Schemas son los trabajos y/o noticias creativas, una serie de códigos debidamente estructurado para un contenido creativo como por ejemplo películas, libros, videojuegos y música, entre otros.
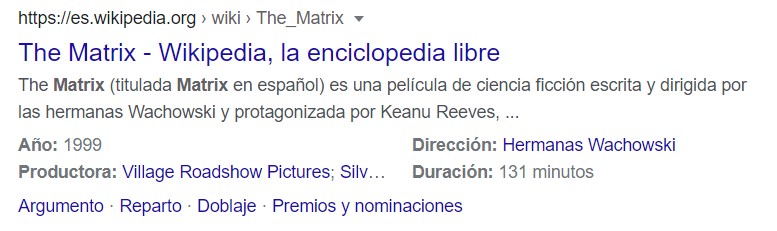
Aquí dispones de un nuevo ejemplo de un resultado de marcado de una “película”.
Observa cómo tiene los detalles específicos de una película, como director, duración, o la fecha de estreno entre otros.

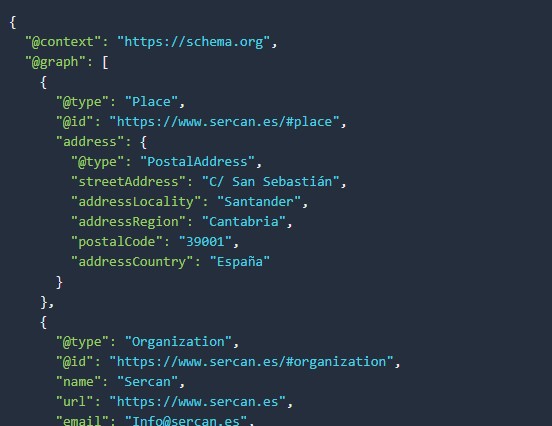
Estos tipos de marcados se pueden pueden implementar utilizando diferentes lenguajes de código, incluyendo RDFa, microdata y JSON-LD.
Este sería el ejemplo de parte del código del Schema mostrado mas arriba.
¿Qué son RDFa, Microdatos y JSON-LD?
Son lenguajes de código que pueden ser agregados al código de HTML para incrustar los metadatos (de Schema, por ejemplo) en una página web.
RDFa significa “resource descriptive framework in attributes”. Y es una forma de código que puede ser agregada en cualquier documento basado en HTML, XHTML y XML.
Los atributos RDFa incluyen:
- about – sirve para especificar la fuente de los metadatos.
- rel y rev – sirve para especificar la relación directa e inversa con otra fuente.
- src, href y resource – este es para especificar un recurso asociado.
- content – para anular el contenido del elemento cuando se usa el atributo de propiedad.
- datatype – para especificar el tipo de dato de texto a utilizar con el atributo adecuado.
- typeof – y este es para ordenar elementos en una categoría o tipo.
La implementación de Microdatos es muy similar a la de RDFa y sus atributos incluyen:
- itemscope – es para crear el elemento e indicar que el resto contienen información relacionada.
- itemtype – para describir el elemento y sus propiedades con una URL válida de un vocabulario (por ejemplo,“https://schema.org”).
- itemprop – para indicar que la etiqueta incluida tiene el valor de una propiedad específica del elemento (ej, itemprop=”name”).
- itemid – para indicar un identificador único del elemento.
- itemref – para referencias de propiedades de un elemento que no estén contenidos en la etiqueta itemscope. Así, proporciona un listado de ids de elementos con más propiedades en otra parte del documento.
JSON-LD significa “Javascript object notation for linked objects”.
Con este estilo de código podemos insertar el Schema pegando directamente en las etiquetas de o de una página web.
Las anotaciones utilizan los atributos de “@context” y “@type” para especificar el el lenguaje directo de (schema.org).
Como puede ser colocado directamente en la etiqueta , JSON-LD es considerada la forma más sencilla de implementar Schema para los que empiezan.
Aquí tienes una parte de la descripción original, Google recomienda utilizar JSON-LD “siempre que sea posible”.

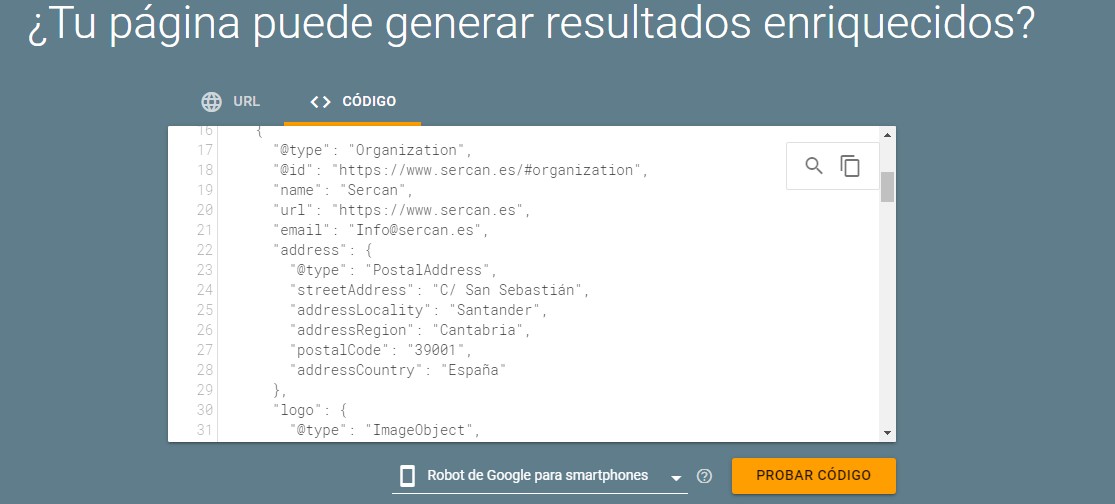
En este link puedes comprobar que tu código es correcto. Google Test Rich Results puedes comprobarlo por medio de url o pegando el código.

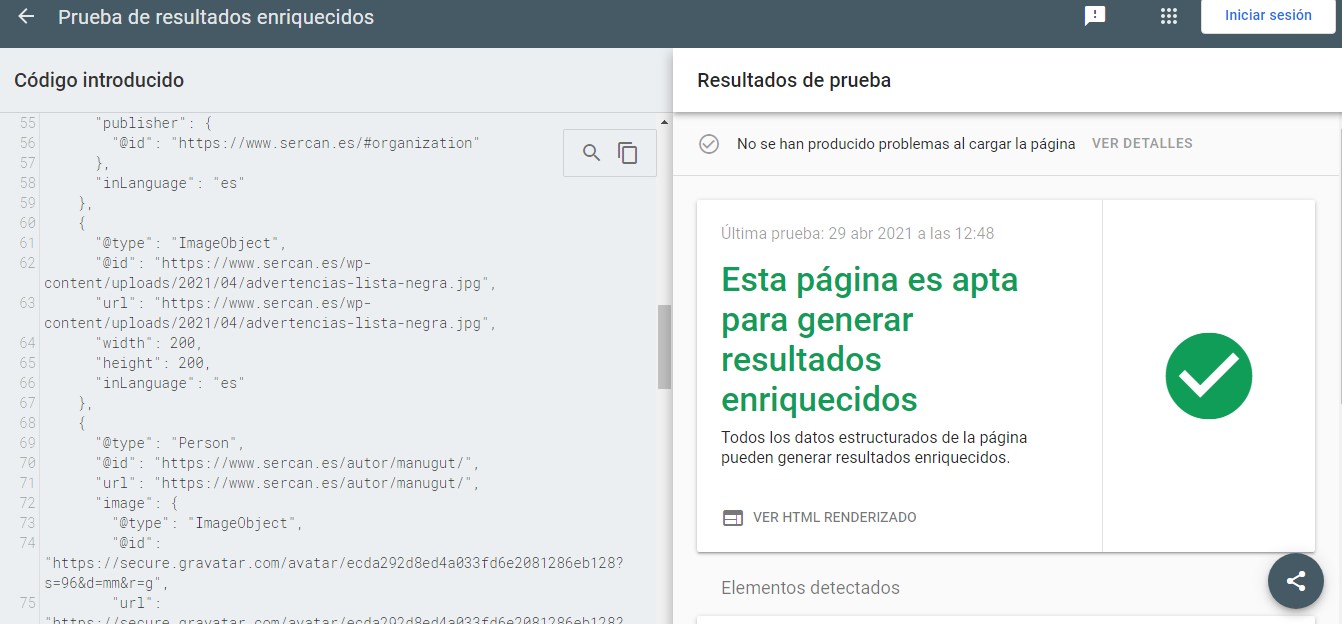
Si todo esta correcto, te saldrá algo como esto, si no, te irá indicando los errores que tienes que corregir.

Generadores de Schema
Si estás interesado en empezar y agregar Schemas en tu sitio web, aquí te indico algunos sitios donde puedes empezar con algunas de las mejores herramientas gratuitas para poder generar Schemas y par probarlos.
- Hall analysis Schema markup generator – que te permite introducir información sobre negocios locales, personas, productos, eventos, organizaciones o webs para crear una parte del código JSON-LD y para pegar en el HTML de tu web. Este generador es simple y fácil de usar, perfecto para propietarios de todo tipo de webs.
- Asistente para el marcado de datos estructurados – Esta es una herramienta interactiva que te permite hacer clic en tu web para seleccionar y etiquetar cualquier ítem en la página que desees crear el schema.
- Microdata generator.com – otra buena herramienta para negocios locales.
- Merkle Schema markup generator – Y esta otra herramienta nos permite exportar en formato JSON-LD o microdatos.
En definitiva y conclusión
Los Schemas nos da un toque más profesional a nuestro sitio web, nos ayudan al seo. Eso sí, hay que ver que tipo de Schema se adapta mas a nuestro contenido, si es un libro, producto, un artículo, etc.
Nos ayudarán a estar más visibles en los buscadores, especialmente en Google.
Te hemos explicado:
- Qué es un Schema
- Tipos de Schema más utilizados.
- Schema Creativos.
- Lenguajes de código.
- Comprobaciones de código.
- Generadores de Schema.
Contacta con Nosotros
Software | Seo Santander

Sistema operativo: web, wordpress
Categoría de la solicitud: herramientas web
5